

![]() Was immer wieder gefordert wird ist die Barrierefreiheit. Eine Internetseite sollte auch für Menschen mit Behinderungen zugänglich sein. Bei öffentlichen Aufträgen wird die Barrierefreiheit der Homepage zukünftig Verpflichtend werden. Ein Grund mehr sich mit den Grundlagen auseinander zu setzten. >> weitere Informationen zur Barrierefreiheit
Was immer wieder gefordert wird ist die Barrierefreiheit. Eine Internetseite sollte auch für Menschen mit Behinderungen zugänglich sein. Bei öffentlichen Aufträgen wird die Barrierefreiheit der Homepage zukünftig Verpflichtend werden. Ein Grund mehr sich mit den Grundlagen auseinander zu setzten. >> weitere Informationen zur Barrierefreiheit
![]() Ein erster Schritt zur Barrierefreiheit ist die Validierung des HTML Codes. Der "W3C Markup Validation Service" ist ein kostenloser Test, um überprüfen zu lassen ob Ihre Internetseite den Anforderungen des W3C Konsortiums entspricht. >> weitere Informationen zur Validierung
Ein erster Schritt zur Barrierefreiheit ist die Validierung des HTML Codes. Der "W3C Markup Validation Service" ist ein kostenloser Test, um überprüfen zu lassen ob Ihre Internetseite den Anforderungen des W3C Konsortiums entspricht. >> weitere Informationen zur Validierung
Bei der Neukonzeption einer Internetseite sollte auf Frames verzichtet werden, weil dann die Navigation von der eigentlichen Seite getrennt wird und somit keine logische Einheit mehr ist. Zusätzlich haben Frames den Nachteil, dass einzelne von Suchmaschinen aufgefundene Seiten nicht im Frame geladen werden. Das sieht nicht nur nicht mehr schön aus, es ist auch unpraktisch, weil keine Navigation zur Verfügung steht. Die bessere Methode ist das gesamte Seitenlayout mit Cascading Style Sheets (CSS) zu gestalten. Mit der Etablierung von CSS ist auch das Seitenlayout mit Tabellen veraltet. Kann auf Layout-Tabellen nicht verzichtet werden so müssen diese linearisierbar sein und keine strukturellen Tabellen-Elemente verwenden.
Bei der Navigation ist zu beachten, dass jegliche Funktionen der Seite auch über die alleinige Verwendung der Tastatur zu erreichen sind. Die Bezeichnungen müssen schlüssig und mit "sprechenden Bezeichnungen" versehen sein und so Aufschluss über das Ziel geben. In jedem Fall sollte eine Sitemap angelegt werden, die alle Navigationspunkte in der gesamten Tiefe darstellt. Flash Navigationen, die wir persönlich sehr gerne verwenden, weil man in diesem Programm so vieles umsetzen kann, haben den außerordentlichen Nachteil weder von Suchmaschinen, noch von Lesegeräten für Blinde verstanden zu werden. Barrierefreiheit bei Flash Dateien gibt es erst seid der Version 8. Alternativ sollten für diese Personengruppe eine rein textbasierte Navigation eingerichtet werden.
Nun zu den Inhalten. Dieser sollte so frei wie möglich von Formatierungen sein, hierfür gibt es externe Cascading Style Sheets (CSS). Mit Ihnen können unter anderem die Schriftgröße, Seitenränder und die Hintergrundfarbe (oder Bild) bestimmt werden. Das hat auch den Vorteil, dass alle Seiten gleiche Formatierungen aufweisen und wenn nötig, zentral geändert werden können. Bei unseren Seiten ist die Schriftgröße in Punkt angegeben. Der Vorteil, dass die Seiten in allen Browsern gleich angezeigt werden, wird begleitet von dem Nachteil, dass Menschen, die nicht so gut sehen können die Schriftgröße im Browser nicht verändern können. Deshalb wird empfohlen die Größe der Schrift relativ anzugeben.
Bei Schrift ist wegen der allgemeinen Lesbarkeit auf hohe Kontraste zu achten. Auf Lauftexte oder blickende Elemente sollte in diesem Zusammenhang verzichtet werden, denn bei Epileptikern kann dies unter Umständen einen Anfall auslösen.
Eine weitere Forderung ist einen "ALT" Text für Grafiken anzulegen, also eine schriftliche Beschreibung des Bildes, sowie bei Tabellen eine Zusammenfassung "summary" zu schreiben, in dem der Inhalt einer Tabelle beschrieben wird.
Um die Qualität der eignen Internetseite zu überprüfen gibt es die Möglichkeit die Checkliste des W3C Consortium bei ![]() https://www.w3.org/TR/2005/WD-WCAG20-20050630/checklist runterladen und abzuarbeiten. Nach erfolgreicher Prüfung können die entsprechenden Logos der W3C WAI Seiten verwendet werden
https://www.w3.org/TR/2005/WD-WCAG20-20050630/checklist runterladen und abzuarbeiten. Nach erfolgreicher Prüfung können die entsprechenden Logos der W3C WAI Seiten verwendet werden ![]() https://www.w3.org/WAI/WCAG1-Conformance.html. Von WebAIM gibt es WAVEin der Version 4.0, ein kostenloses Tool zur Überprüfung von Internetseiten. Unter der Internetadresse
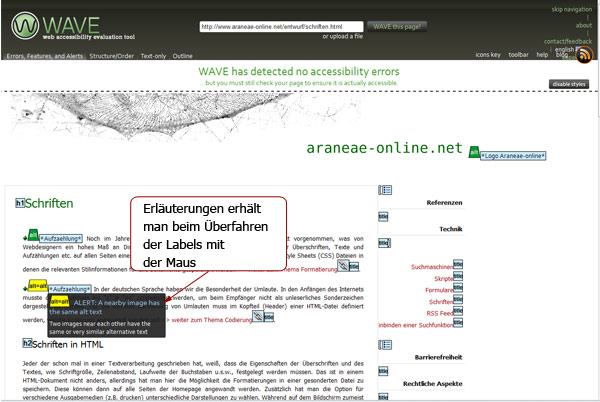
https://www.w3.org/WAI/WCAG1-Conformance.html. Von WebAIM gibt es WAVEin der Version 4.0, ein kostenloses Tool zur Überprüfung von Internetseiten. Unter der Internetadresse ![]() http://wave.webaim.org kann die URL der zu prüfenden Seite eingegeben. Innerhalb weniger Minuten bekommt man die Seite mit Labels an den kritischen Stellen angezeigt. In der Überschrift steht, ob es ein Problem bei der Zugänglichkeit gibt oder nicht. Grüne Labels zeigen, dass alles in Ordnung ist, gelbe Labels markieren kritische und rote fehlerhafte Stellen. Möchte man erfahren welches Problem an dieser Stelle besteht, so muss man die betreffende Grafik nur mit der Maus überfahren. Es öffnet sich ein Fenster mit der Erläuterung. So wird schnell deutlich, wo noch nachgebessert werden muss, ohne im Quellcode nach der betreffenden Zeile suchen zu müssen. Leider ist dieser Service nur auf Englisch verfügbar, dafür aber kostenlos.
http://wave.webaim.org kann die URL der zu prüfenden Seite eingegeben. Innerhalb weniger Minuten bekommt man die Seite mit Labels an den kritischen Stellen angezeigt. In der Überschrift steht, ob es ein Problem bei der Zugänglichkeit gibt oder nicht. Grüne Labels zeigen, dass alles in Ordnung ist, gelbe Labels markieren kritische und rote fehlerhafte Stellen. Möchte man erfahren welches Problem an dieser Stelle besteht, so muss man die betreffende Grafik nur mit der Maus überfahren. Es öffnet sich ein Fenster mit der Erläuterung. So wird schnell deutlich, wo noch nachgebessert werden muss, ohne im Quellcode nach der betreffenden Zeile suchen zu müssen. Leider ist dieser Service nur auf Englisch verfügbar, dafür aber kostenlos.

![]() http://wave.webaim.org
http://wave.webaim.org
Kostenlose Überprüfung von Internetseiten auf Zugänglichkeit.
![]() http://www.biene-award.de
http://www.biene-award.de
In deutscher Sprache werden die Kriterien für eine barrierefreie Webseite beschrieben.
![]() http://www.webforall.info
http://www.webforall.info
Ein Heidelberger Projekt, dass sich dafür einsetzt, dass alle Menschen unabhängig davon, ob sie behindert sind oder nicht, das Internet nutzen können. Ebenfalls in deutscher Sprache.
![]() https://www.w3.org/TR/WAI-WEBCONTENT/full-checklist.html
https://www.w3.org/TR/WAI-WEBCONTENT/full-checklist.html
Eine Checkliste in englischer Sprache um eine barrierefreie Internetseite zu gestalten.
![]() http://www.vischeck.com
http://www.vischeck.com
Erklärt wie Bilder für Menschen mit bestimmten Sehbehinderungen aussehen. Hierfür können auch Bilder aus der eigenen Homepage hochgeladen und dann mit verschiedenen Filtern betrachtet werden. Ebenfalls in englischer Sprache.
![]() https://cre.fm/cre024-blinde-und-computer
https://cre.fm/cre024-blinde-und-computer
Radiobeitrag zum Thema: Wie arbeiten Blinde mit Computern und welche Software unterstützt sie dabei?
HTML ist die HyperText Markup Language, eine Sprache mit einer eigenen "Grammatik", Syntax und Vokabeln. Die Sprache einer HTML Seite sollte technischen Anforderungen entsprechen, um Fehler bei der Darstellung und Interpretation der Inhalte zu vermeiden. Zwar sind die meisten Browser sehr tolerant bei der Interpretation von HTML Code und zeigen Inhalte auch dann richtig an, wenn eine Seite Fehler aufweist, doch interpretieren verschiedene Browser diese Fehler durchaus unterschiedlich. Mit dem "W3C Validation Service", der unter der Internetadresse http://validator.w3.org zu finden ist, können Internetseiten auf Fehler überprüft werden. Sind Fehler auf einer Internetseite vorhanden. so wird eine entsprechenden Fehlermeldung ausgegeben mit der Zeile, in der der Fehler zu finden ist. Diese Validierung ist ein wichtiger Schritt zur Barrierefreiheit, deren Anforderungen auf denen des W3C Konsortiums basieren. Nach bestandener Prüfung kann man diese mit einem entsprechenden Button dokumentieren.

Ebenso wie die HTML Dokumente, können die CSS Dateien unter dem Link: https://jigsaw.w3.org/css-validator/ validiert werden. Anders als beim "W3C Markup Validation Service" ist dieser Service in deutscher Sprache verfügbar.
Letzte Aktualisierung:
Donnerstag 18.01.2018